JavaScript - 날짜 설정하기 (사용자 지정 날짜 범위) + 크롬 디버깅 방법
해당 기간의 날짜 안에 무언가를 실행하거나 처리하고 싶다면
new Date를 활용하면 된다.
Date객체는 활용 범위가 넓은데 제일 간단하게 설정할 수 있는 날짜 셋팅은 아래와 같다고 작성자는 생각한다.
예를 들어 2020-03-12 09:00:00 ~ 2020-03-13 23:59:59 사이에 해당하는 로직을 만들고 싶다면
아래와 같이 작성하면 된다.
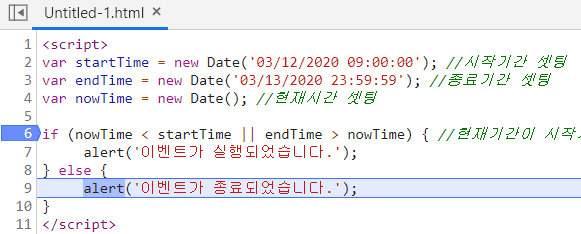
var startTime = new Date('03/12/2020 09:00:00'); //시작기간 셋팅
var endTime = new Date('03/13/2020 23:59:59'); //종료기간 셋팅
var nowTime = new Date(); //현재시간 셋팅
if (nowTime < startTime || endTime > nowTime) { //현재기간이 시작기간보다 지나거나 종료기간이 안될때
alert('이벤트가 실행되었습니다.');
return false;
} else {
alert('이벤트가 종료되었습니다.');
return false;
}
실제로 돌아가는지 궁금하지 않나?
우리는 테스트 해볼 필요가 있다.
크롬 브라우저를 사용중이라면 F12를 눌러 개발자 도구로 들어가서 Console 탭에서 테스트를 할 수 있다.
테스트 하기 전 디버깅을 잡아야 한다.
디버깅 방법
1. F12를 눌러 개발자 도구를 들어간다.
2. Sources 탭에 들어가서 실행되고 있는 페이지를 더블 클릭하면 작성한 코드들이 나와있을 것이다.
3. 멈추고자 하는 라인의 번호를 클릭한다. (6번째 라인을 중지하고 싶으므로 숫자 '6'을 클릭) 파란색으로 클릭했다는 표시가 나타난다.
4. F5(새로고침)를 눌러 코드가 재 실행 되도록 한다.
5. 디버깅 시작 (선택했던 라인에서 코드 실행이 일시정지)
여기 까지가 디버깅 방법이다.

더 나아가 테스트를 해야하므로 값을 변경해보자.
Console탭으로 들어간다.
디버깅 중 실행이 되었던 코드는 변수를 호출해서 값을 볼 수 있다. (전역 변수는 디버깅 끝난 후 확인가능)


변수들을 확인하여 내가 설정한 값이 맞는지 확인해본다.
(Console창에 변수입력하여 확인하거나 Source코드에서 마우스로 올려놓아도 나타난다.)
현재의 시간은 nowTime 이므로 IF 조건에 맞다. 그러므로 '이벤트가 실행되었습니다.'라는 alert창이 뜰것이다.
(디버깅 중 다음 코드로 넘기는 방법은 F10)


그런데 현재 시간을 변경해서 이벤트가 종료되는지를 확인하려면
디버깅 중 직접 코드를 수정해주면 된다.
Console창에서 변경하고자 하는 변수를 셋팅해 주면 된다.

그 다음 F10을 눌러 진행을 하면
IF 조건에 맞지 않으므로 '이벤트가 종료되었습니다.' 라는 alert창이 나타나게 된다.


'IT > JavaScript, Jquery' 카테고리의 다른 글
| JavaScript - 쿠키 가져오기 (2) | 2020.04.09 |
|---|---|
| Javascript, Jquery로 실시간 시간 구하기 (0) | 2018.07.22 |