JavaScript - 쿠키 가져오기
JavaScript의 쿠키값을 가져오기 위해선 함수를 만들어야 한다.
일단 쿠키값이 있는지 확인해보고 없으면 만들어보자.
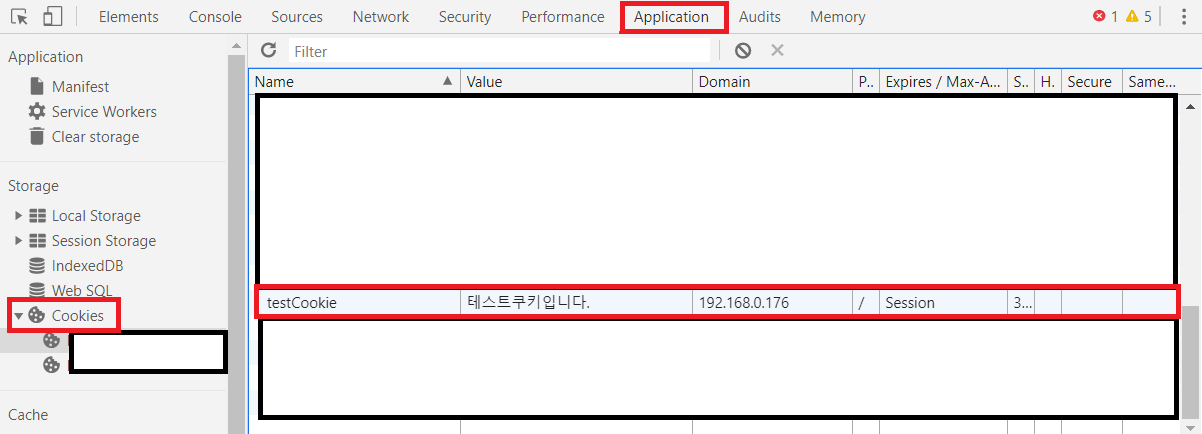
구글 크롬에서 개발자도구(F12)를 눌러 현재 가지고 있는 쿠키값을 확인할 수 있는데
F12 -> Application -> Storage -> Cookies -> 확인할 경로에 들어가면
가지고 있는 쿠키값의 목록들을 확인할 수 있다.

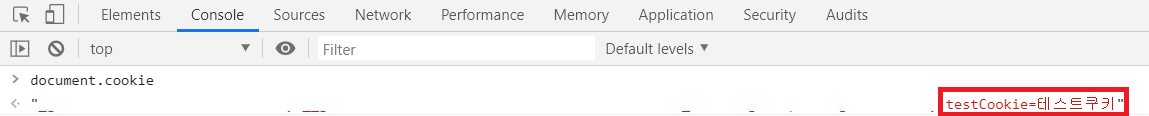
* document.Cookie를 사용하면 현재 세션에서 가지고 있는 쿠키값을 코드로 확인할 수 있다.

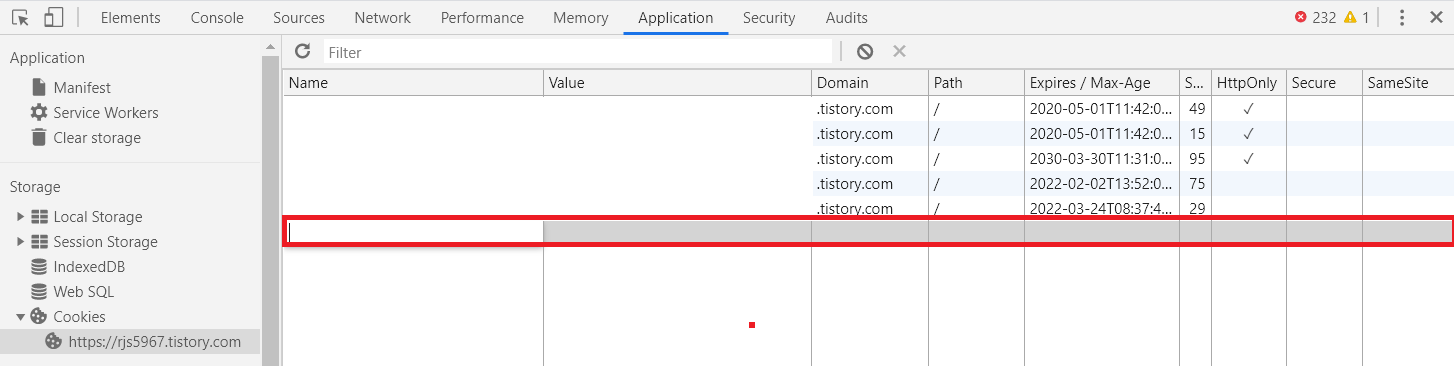
만약 쿠키값이 없다면 빈 공간을 클릭하여 직접 쿠키를 생성할 수 있다.

자, 이제 함수를 만들어 보자.
function getCookie(name) { --가져올 쿠키의 이름을 파라미터 값으로 받고
var nameOfCookie = name + "="; --쿠키는 "쿠키=값" 형태로 가지고 있어서 뒤에 있는 값을 가져오기 위해 = 포함
var x = 0;
while (x <= document.cookie.length) { --현재 세션에 가지고 있는 쿠키의 총 길이를 가지고 반복
var y = (x + nameOfCookie.length); --substring으로 찾아낼 쿠키의 이름 길이 저장
if (document.cookie.substring(x, y) == nameOfCookie) { --잘라낸 쿠키와 쿠키의 이름이 같다면
if ((endOfCookie = document.cookie.indexOf(";", y)) == -1) --y의 위치로부터 ;값까지 값이 있으면
endOfCookie = document.cookie.length; --쿠키의 길이로 적용하고
return unescape(document.cookie.substring(y, endOfCookie)); --쿠키의 시작점과 끝점을 찾아서 값을 반환
}
x = document.cookie.indexOf(" ", x) + 1; --다음 쿠키를 찾기 위해 시작점을 반환
if (x == 0) --쿠키 마지막이면
break; --반복문 빠져나오기
}
return ""; --빈값 반환
}
함수를 작성했으면 사용해서 값을 확인해보자.
우리는 testCookie를 가져와야 하므로 만들었던 getCookie() 함수에 파라미터로 testCookie를 넣고 값을 반환하면 된다.
var cookie = getCookie('testCookie');
if (cookie != "") {
alert("쿠키값은 : " + cookie);
}
결과는!

'IT > JavaScript, Jquery' 카테고리의 다른 글
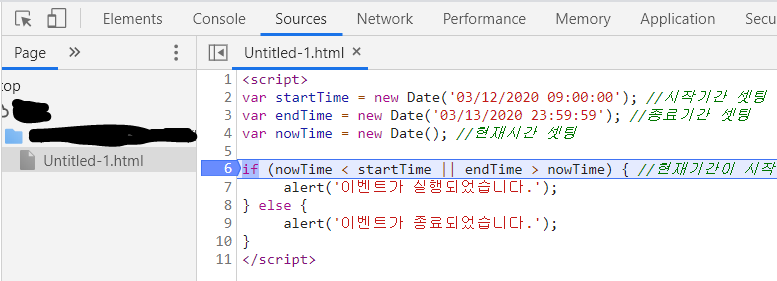
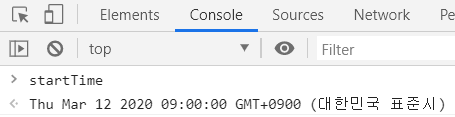
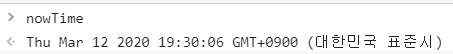
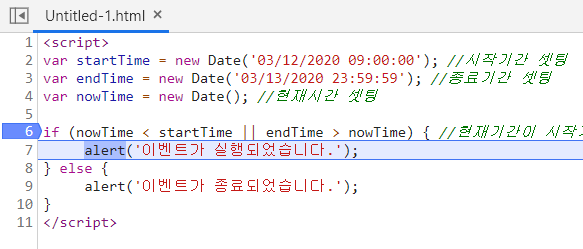
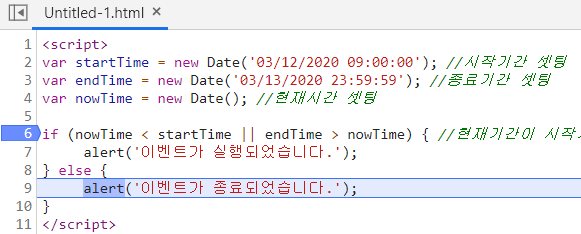
| JavaScript - 날짜 설정하기 (사용자 지정 날짜 범위) + 크롬 디버깅 방법 (0) | 2020.03.12 |
|---|---|
| Javascript, Jquery로 실시간 시간 구하기 (0) | 2018.07.22 |